那些年画过的图表
1. echarts http://echarts.baidu.com/

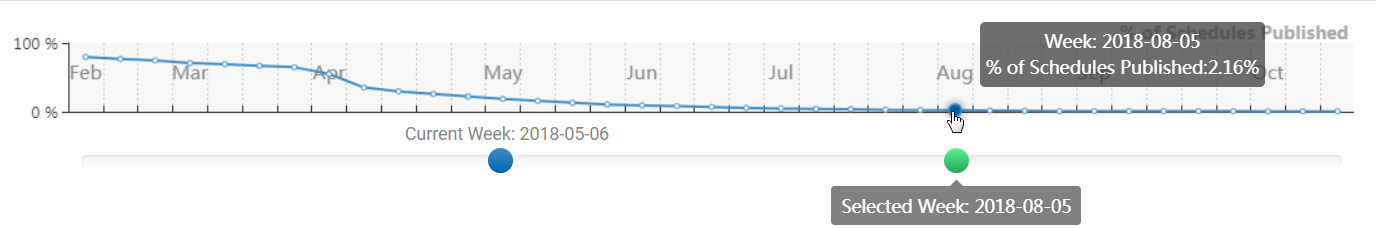
折线图和Element 滑块组成的图标,可以互相控制。
2. c3 http://c3js.org/

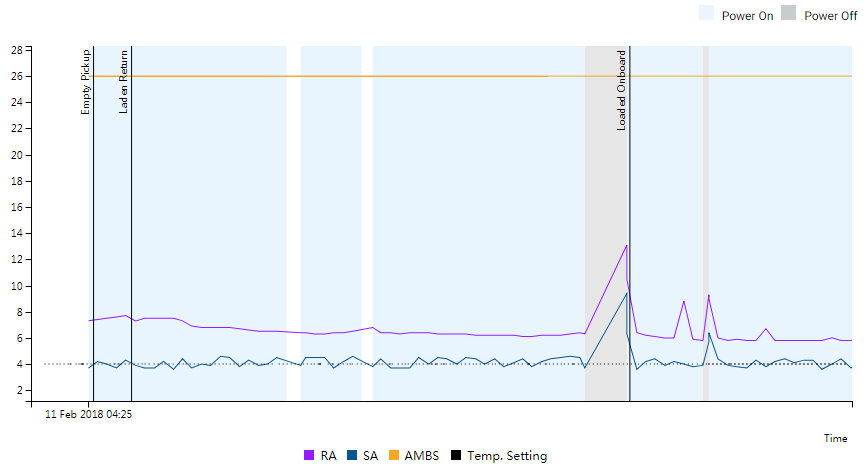
多条数据的折线图,不同段填充不同的背景颜色,灰、蓝、白。以及在一点位置绘制竖向分隔。
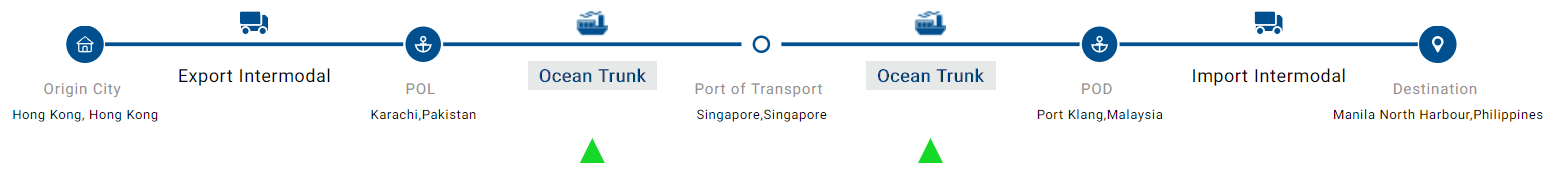
3. svg

4. D3.js https://d3js.org/
相当于是svg的jQuery,它的API 灵活且可定制性高,这是它的一大优点,缺点是上手难度偏大,学习成本偏高。
5. 说一说以上四者的区别:
Echarts使用很方便,只是传入参数就可以绘制。
但是一旦它提供的图表不符合你的需要,就分分钟炸了。Echarts是使用canvs绘制的,生成的是一张图片。想改相当的麻烦。C3.js是对D3.js进行了封装,与echarts类型,只需要往generate函数中传入数据对象就可以轻松的绘制出图表,方便开发者使用。同时它绘制的图表是真实的操作dom的,因此对于后期对图表的修改也是相对简单的。svg好处就是不用引第三方库了,HTML5自带的。绘制就需要一个个图形绘制了,可以随心所欲。绘制简单的图表比较适合。D3.js定制性高,使用SVG进行绘制。与SVG类似,同样需要自己写出图形拼成图表。API很多,图形丰富。适合复杂,自定义要求高的图表。
它不像echarts/c3那样传入参数就可以绘制,上手难度偏大。
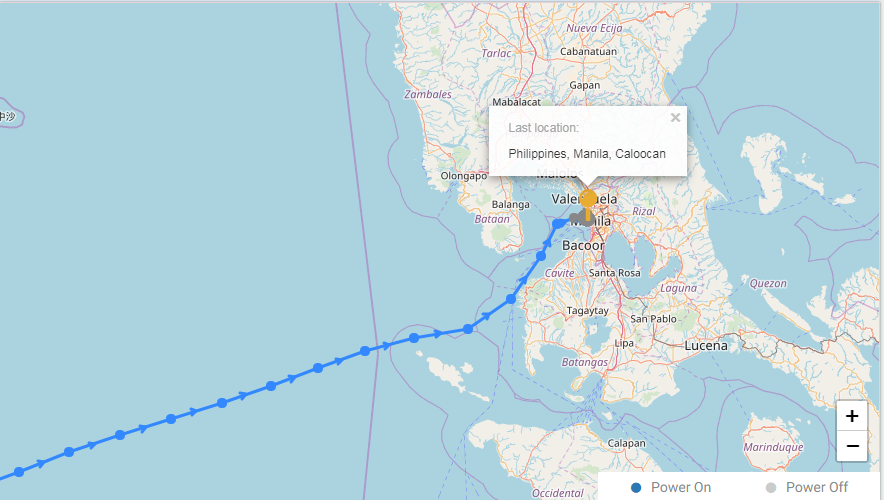
6. leaflet https://leafletjs.com/
是领先的开源JavaScript库,为移动设备设计的互动地图
作者: Jessy Hong