CSS3 background属性
| 值 | 描述 |
|---|---|
| background-color | 规定要使用的背景颜色。 |
| background-position | 规定背景图像的位置。 |
| background-size | 规定背景图片的尺寸。 |
| background-repeat | 规定如何重复背景图像。 |
| background-origin | 规定背景图片的定位区域。 |
| background-clip | 规定背景的绘制区域。 |
| background-attachment | 规定背景图像是否固定或者随着页面的其余部分滚动。 |
| background-image | 规定要使用的背景图像。 |
| inherit | 规定应该从父元素继承 background 属性的设置。 |
语法:
1 | background:bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment initial|inherit; |
准备两张背景图片:第一张是透明无背景的bkg1.jpg,第二张bkg2.jpg
1. background-image 背景图片
设置背景图片,可以设置一到多张背景图像1
2
3
4#example1 {
background-image: url("./img/bkg1.jpg"), url("./img/bkg2.jpg");
background-position: right bottom, left top;
}
CSS3 允许你在元素上添加多个背景图像,不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张。也可以给不同的图片设置多个不同的属性。用逗号隔开。
以上的设置我们可以看到bkg1.jpg显示在顶端,bkg2.jpg显示在下方。效果如下图:
2. background-color 背景颜色
有多种方式指定颜色
1 | background-color: red; |
3.background-repeat 背景平铺
设置背景图片时,默认把图片在水平和垂直方向平铺以铺满整个元素。
1 | background-repeat: repeat; /* 默认值,在水平和垂直方向平铺 */ |
repeat效果如下图:水平方向和垂直方向都会出现重复的背景图片,沿着x,y轴平铺:
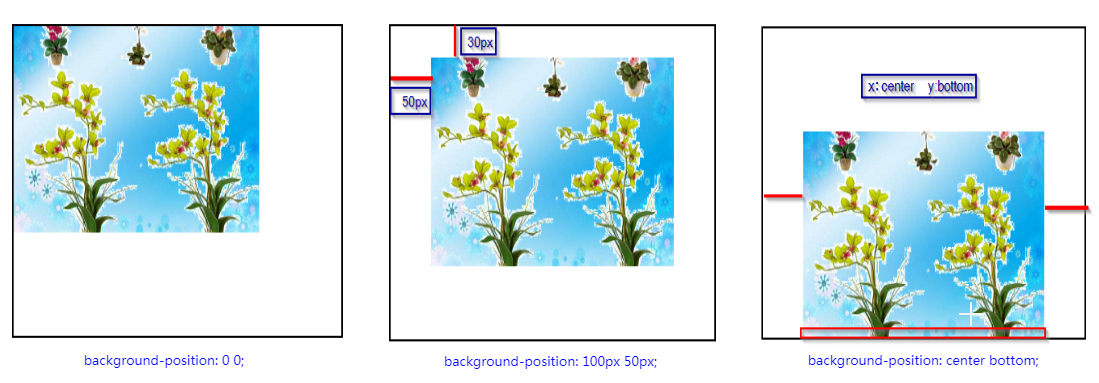
4.background-position 背景定位
属性用来控制背景图片在元素中的位置。技巧是,实际上指定的是图片左上角相对于元素左上角的位置。参数可以是数值,百分比,也可以是关键词:
水平方向:left /right/center
垂直方向:top/center/bottom
为了效果明显一点,把背景图片设置得比div容器小一些:
1 | background-size: 300px 200px; |

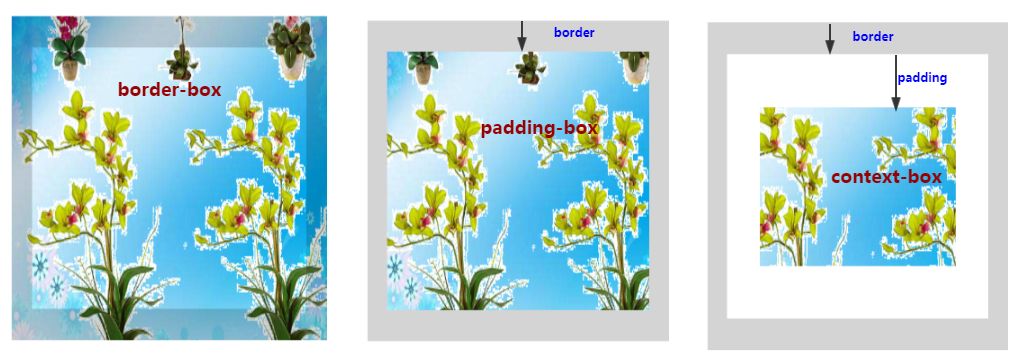
5.background-clip 背景剪裁
CSS3中background-clip背景剪裁属性是从指定位置开始绘制。
content-box, padding-box, border-box
| 值 | 说明 |
|---|---|
| border-box | 默认值。背景绘制在边框方框内(剪切成边框方框)。 |
| padding-box | 背景绘制在衬距方框内(剪切成衬距方框)。 |
| content-box | 背景绘制在内容方框内(剪切成内容方框)。 |
可以看下图效果:clip是剪裁的方式,也就是说每个背景内的内容是会被剪裁掉的。背景中顶部的花朵会被随着clip属性值的变化而被截取。
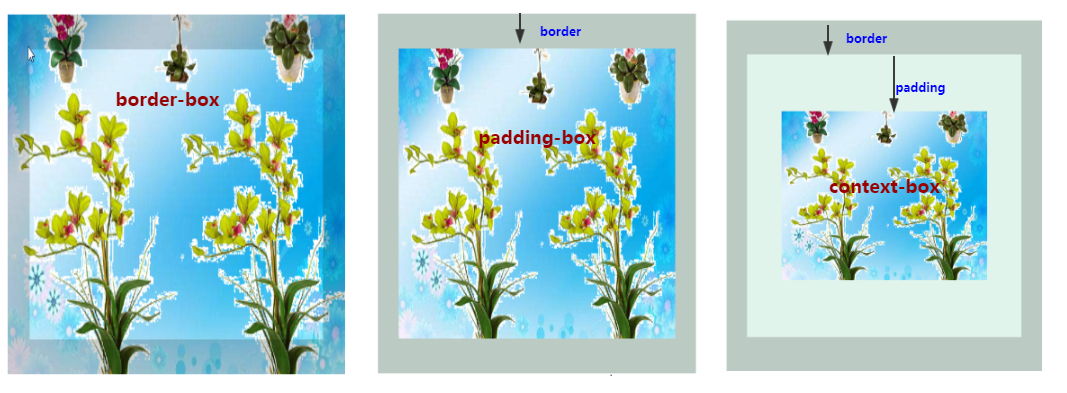
6. background-origin 位置区域
background-origin属性指定了背景图像的位置区域。
content-box, padding-box,和 border-box区域内可以放置背景图像。
可以看下图效果:origin是指定背景图片的位置区域,并不会改变背景图的内容。每一张图的背景图中的花朵内容都是一样的。可以对比background-clip中的图片。

7. background-blend-mode 混合模式
background-blend-mode属性定义了背景层的混合模式(图片与颜色)。
| 值 | 描述 |
|---|---|
| normal | 默认值。设置正常的混合模式。 |
| multiply | 正片叠底模式。 |
| screen | 滤色模式。 |
| overlay | 叠加模式。 |
| darken | 变暗模式。 |
| lighten | 变亮模式。 |
| color-dodge | 颜色减淡模式。 |
| saturation | 饱和度模式。 |
| color | 颜色模式。 |
| luminosity | 亮度模式。 |
可以自己混合出很好看的样式:如下图:
1 | background-color: #270526de; |

8. background-attachment 背景附着
background-attachment设置背景图像是否固定或者随着页面的其余部分滚动。
| 值 | 说明 |
|---|---|
| scroll | 背景图片随页面的其余部分滚动。这是默认 |
| fixed | 背景图像是固定的 |
| inherit | 指定background-attachment的设置应该从父元素继承 |
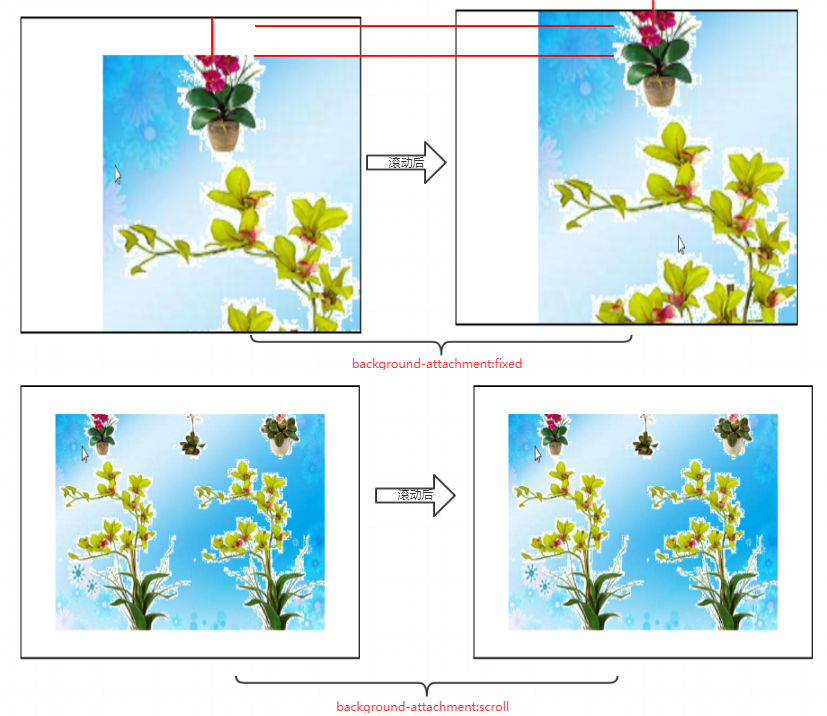
当设置 background-attachment 为 fixed 时,当页面向下滚动时,背景要待在它原来的位置(相对于浏览器来说)。也就是不随元素滚动。因此当元素滚动时,看到的就是背景图片的垂直方向有所变化。
当设置 background-attachment 为 scroll时,当页面向下滚动时,背景要随着元素向下滚动。不管元素如何滚动,背景图片都是跟着边框一起的。不会有所变化
两者的效果如下图所示:
9. background-size 背景大小
语法:1
background-size: auto || <length> || <percentage> || cover || contain
| 值 | 描述 |
|---|---|
| auto | 此值为默认值,保持背景图片的原始高度和宽度; |
| length | 设置背景图片高度和宽度。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为 auto(自动) |
| percentage | 将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为”auto(自动)” |
| cover | 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。此值是将图片放大,以适合铺满整个容器。 |
| contain | 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。其主要是将背景图片缩小,以适合铺满整个容器 |
作者: Jessy Hong