1 环境准备 (此处不做介绍,So Easy)
- github账号
- 安装nodeJS, npm
- 安装了Git
2 搭建github博客
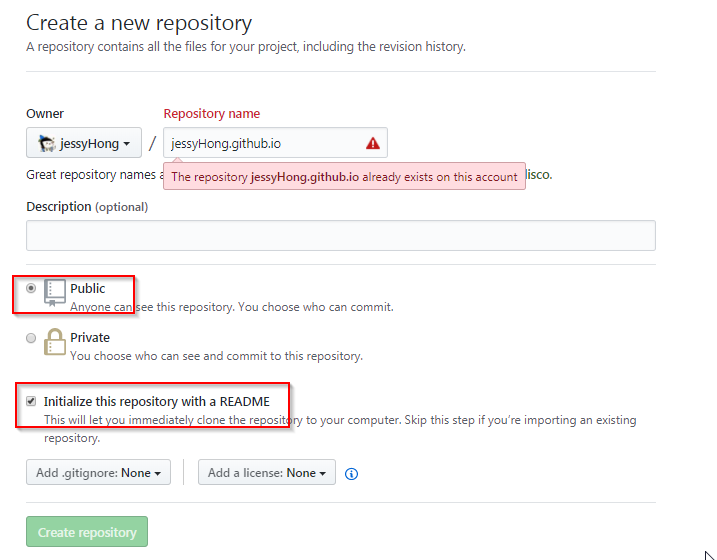
2.1 创建仓库
新建一个名为 你的用户名.github.io的仓库,并且需要勾选Initialize this repository with a README.(因为我的已经存在这个仓库名字了,才会提示错误,请忽略)
3. 配置SSH Key(也可使用账号登录,忽略此步骤)
- 输入
cd ~/.ssh回车(看你是否有了ssh key 密钥,有了就备份) ssh-keygen -t rsa -C "邮件地址"
然后连续3次回车,最终会生成一个文件在用户目录下,打开用户目录(C:\Users\Your UserName\.ssh),找到.ssh\id_rsa.pub文件,记事本打开并复制里面的内容,
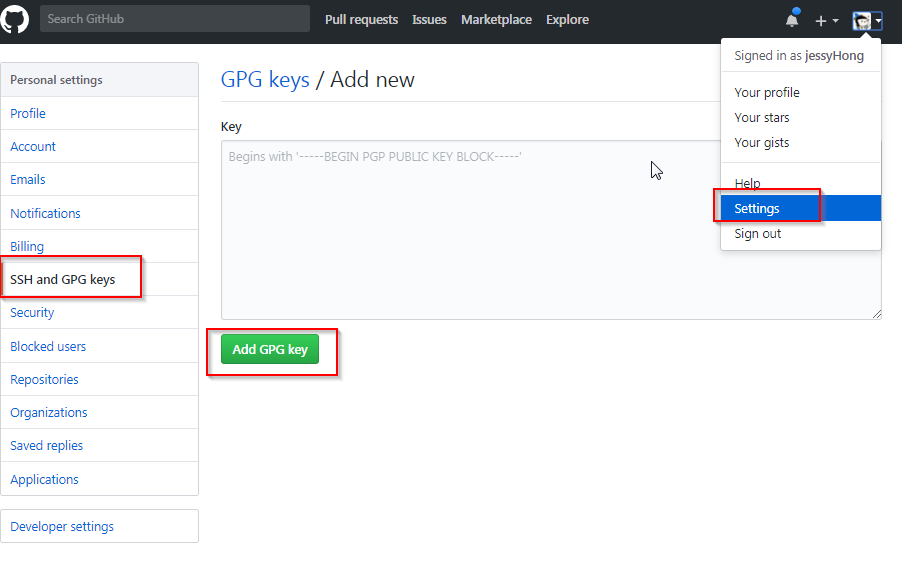
打开你的github主页,进入Setting -> SSH and GPG keys -> New SSH key:将复制的内容黏贴到输入框中- 测试一下链接是否正常了,接着输入:
ssh -T git@github.com,这时会问是否继续连接,我们输入 yes,这样,我们的git配置就完成了。
4.使用Hexo写博客
Hexo是一个快速, 简洁且高效的博客框架,支持Markdown格式,有很多优秀插件和酷炫主题。
官网: http://hexo.io
github: https://github.com/hexojs/hexo安装Hexo
1 | $ npm install -g hexo |
- 初始化博客
在电脑的某个地方新建一个名为my-blog的文件夹(名字可以随便取),比如我的是D:\gitHome\my-blog,这个文件夹就是你存放项目代码的地方。
1 | $ D:\gitHome\my-blog #进入文件目录下 |
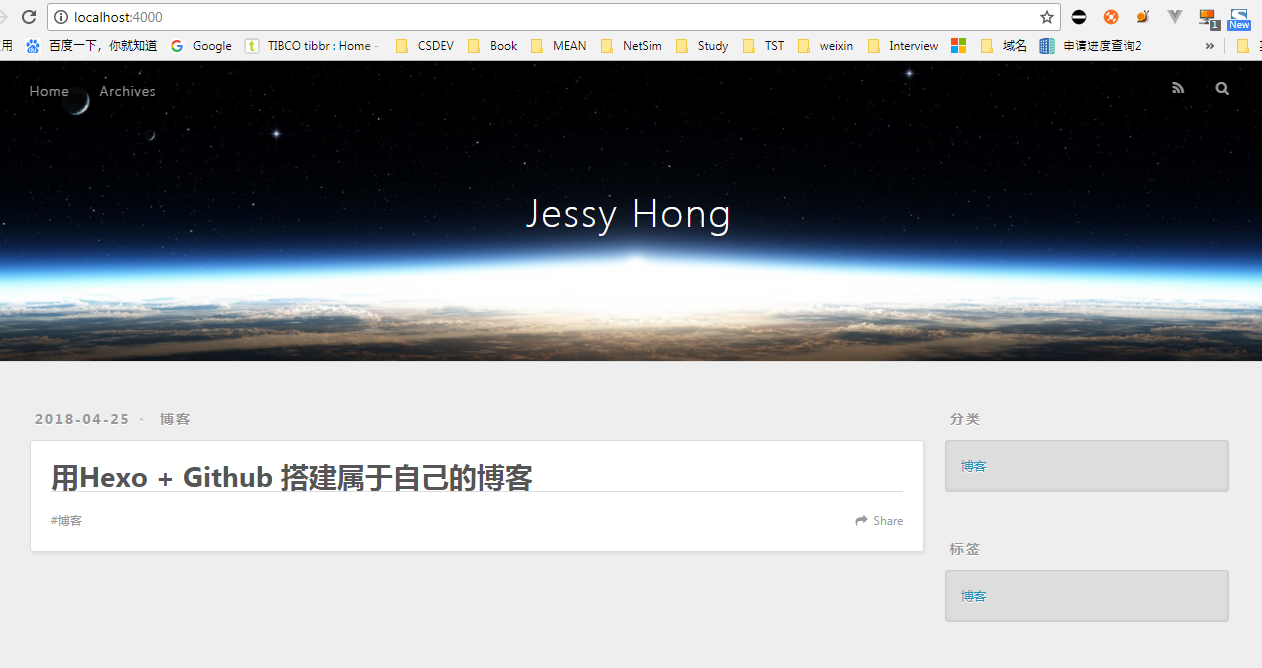
默认的主题是landscape,界面如下:
- 修改主题
如果不喜欢默认的主题,可以到官方主题上找到自己喜欢的:https://hexo.io/themes/
本人最后选择了icarus(功能还算齐全,后续会继续介绍其配置)
首先下载主题:
1 | $ D:\gitHome\my-blog #进入文件目录下 |
下载主题后在D:\gitHome\my-blog\themes目录下会看到该主题
进入到D:\gitHome\my-blog\themes\icarus, 有_config.yml.example的文件,拷贝一份并且改名为_config.yml
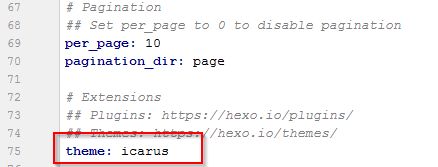
另外进入D:\gitHome\my-blog,修改该目录下的_config.yml文件,修改theme主题为icarus
如果出现一些奇怪的问题,可以先执行==hexo clean==来清理public的内容,然后再执行==hexo g, hexo s.==
- 部署到github上
- 方式一: 首先,ssh key已经配置好的方法。
修改D:\gitHome\my-blog_config.yml文件中的 deploy部分
1 | deploy: |
- 方式二:没有配置ssh key,可直接用账号/密码部署
1 | deploy: |
最后,执行 ==hexo d== 命令进行部署
这个时候就可以网上访问到你的博客啦^~^ 比如我的:jessyhong.github.io
5. 绑定域名
首先你要注册一个域名,我是使用阿里云的,.top/.club等后缀的一年才4块钱,便宜到想哭
- 域名配置最常见有2种方式,CNAME和A记录,CNAME填写域名,A记录填写IP。
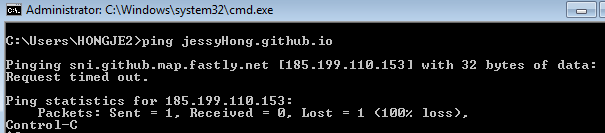
如果要使用A记录方式,先ping一下 用户名.github.ip的IP.
将A记录指向你ping出来的IP,将CNAME指向你的用户名.github.io,这样可以保证无论是否添加www都可以访问,如下:

然后到你的github项目根目录新建一个名为CNAME的文件(无后缀),里面填写你的域名jessyhong.top
在你绑定了新域名之后,原来的你的用户名.github.io并没有失效,而是会自动跳转到你的新域名。欲知如何配置hexo主题中配置/信息,请见 《Hexo主题icarus的配置修改 & Icarus站内搜索swiftype》
作者: Jessy Hong