1. Icarus提供了多语言切换,默认是英文的,改成中文的方式是:
进入项目目录(我的:D:\gitHome\my-blog),修改_config.yml 中的 language: zh-CN
2. 新建博客文章:
1 | $ hexo new page post test-post(文章名) |
会在_posts目录下生成test-post.md的文件,内容如下1
2
3
4
5
6tags/categories自己手动加,下一个需要用
title: test-post
date: 2018-04-25 18:04:11
tags: 标签1
categories: 分类1
thumbnail: /img/set-up-blog-title.png #文章的图片
3. 默认是没有categories/tags/about页面的,因此点击menu bar的时候会跳到错误页面
创建 categories/tags/about 页面1
2
3$ hexo new page categories
$ hexo new page tags
$ hexo new page about
创建完成之后一定要看看tags/categories生成的index.md文件的内容是否如下:
1 | title: categories |
layout: categories 这个配置至关重要,如果不配置,
那么categories/tags 页面是不会有内容的,不会自动去扫文章中的categories的。
4.站内搜索 swiftype
- 第一步:注册账号 https://swiftype.com/
- 第二步:
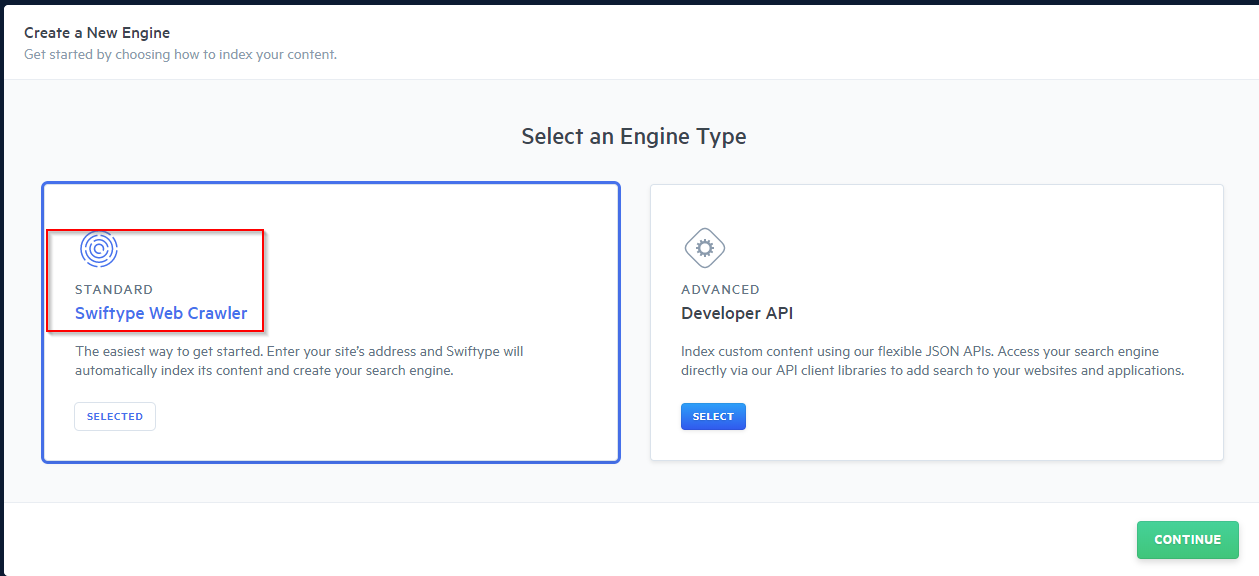
Create a New Engine–> 选择Swiftype Web Crawler–>Continue–> 输入Website URL(jessyHong.github.io) –>Create Engine Anyway–>最后输入Engine Name
以上步骤创建Engine完成。

- 第三步:
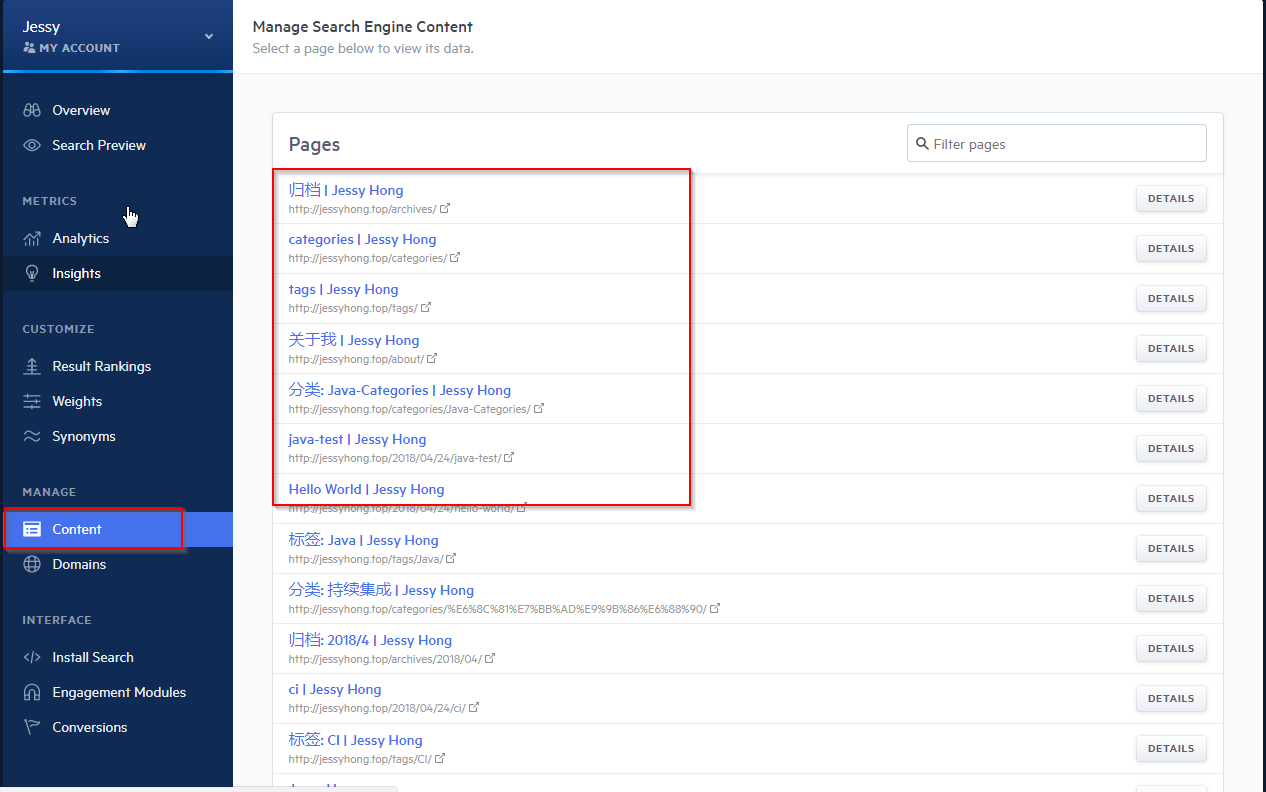
等待一段时间,Swiftype回去爬取你的网站页面。可以再Content看到已经爬到了可搜索的页面

- 第四步:
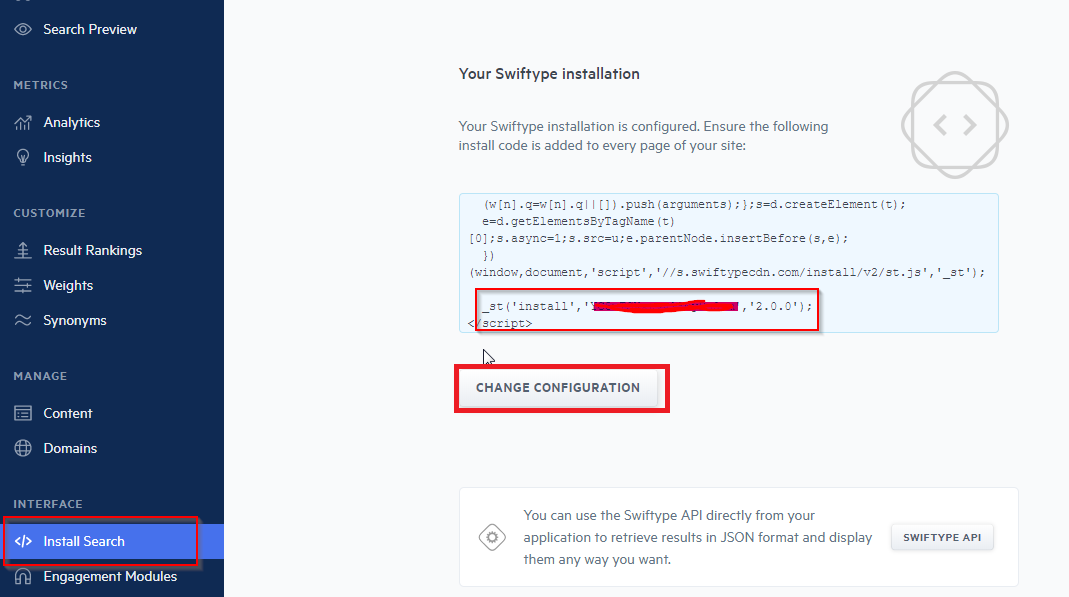
安装代码,点击Install Search,复制install后面的key的内容。
粘贴到主题目录D:\gitHome\my-blog\themes\icarus中的_confirm.yml文件中search下的swiftype(另外要把insight的改成false)

1 | search: |
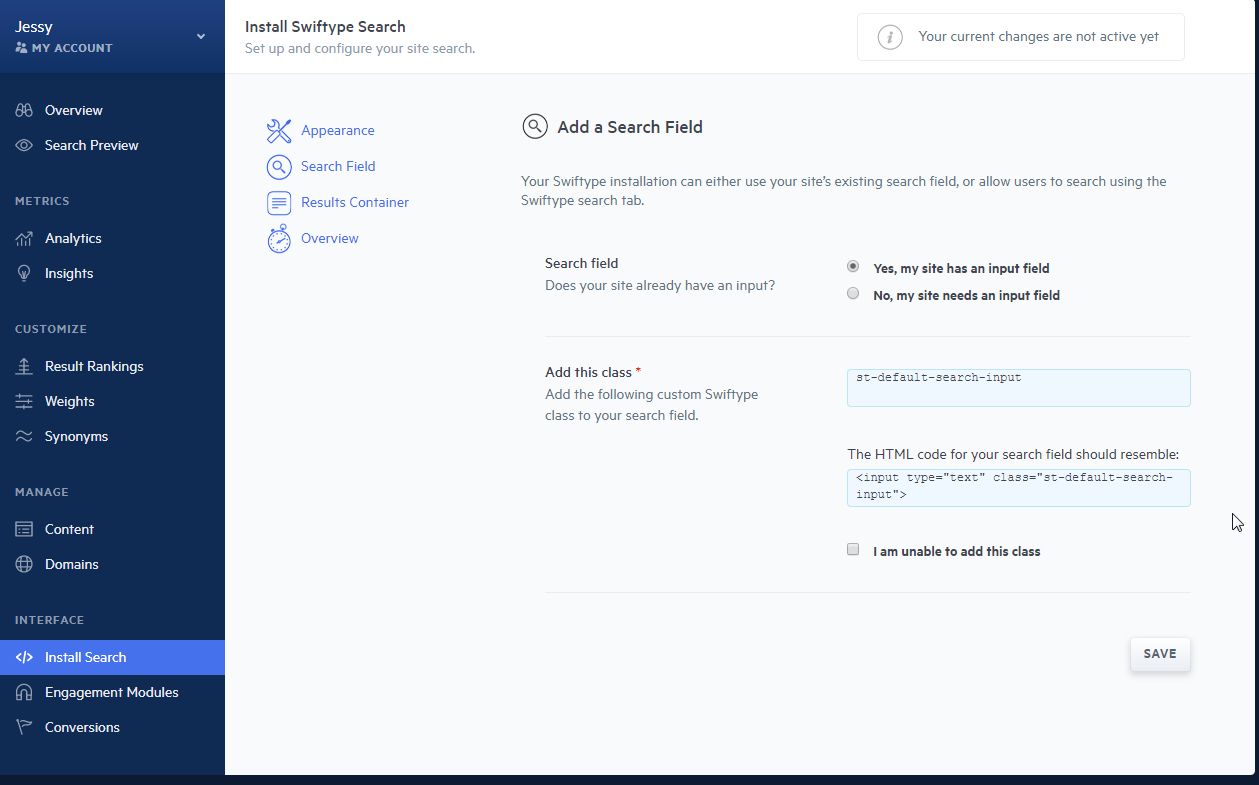
第五步: 修改配置
如上图: Install Search -> Change Configuration
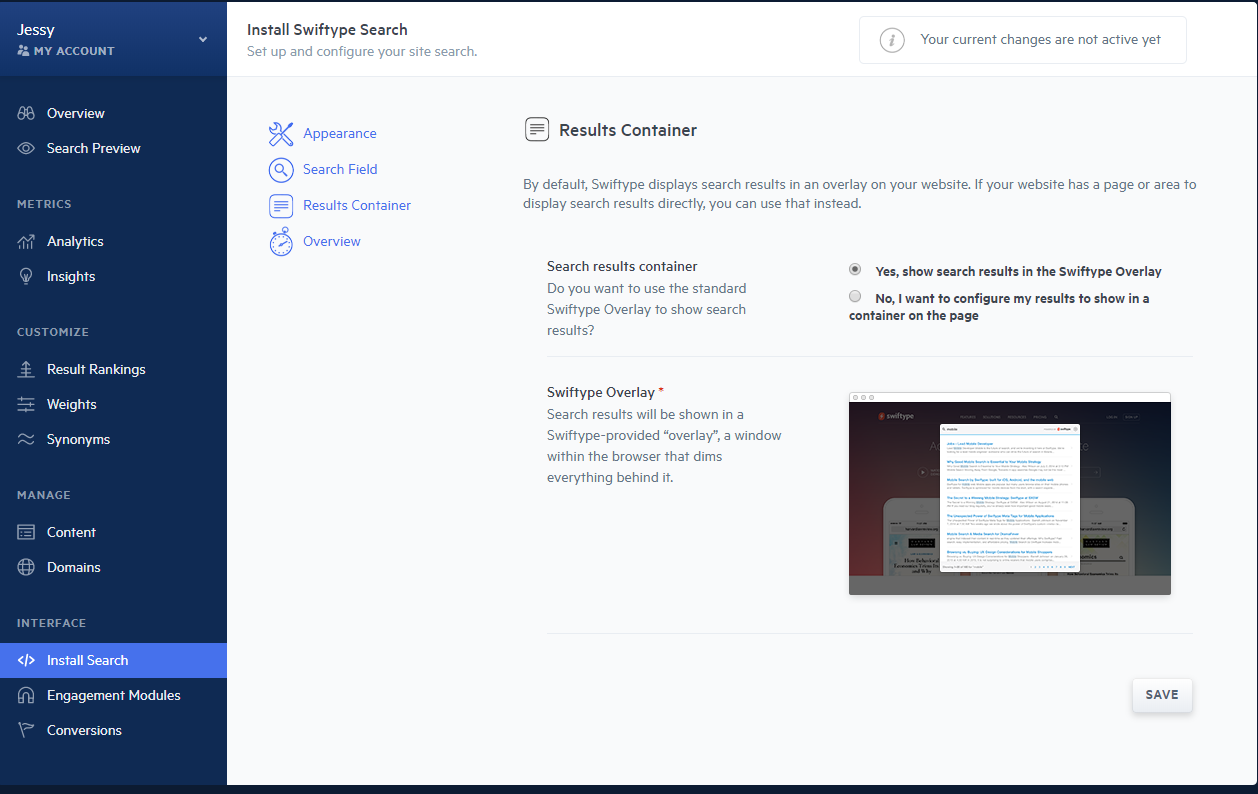
之后可看到更详细的配置,4个部分,样式默认就好,也可以自己选;这里就说下面两个部分。
配置results container - 搜索结果页,我使用的是默认的,在页面底部有自定义搜索页的案例。

配置Search field,这个就是搜索框-input的相关配置了,icarus主题默认就有,和swiftype提供的search field都是一样的input标签:

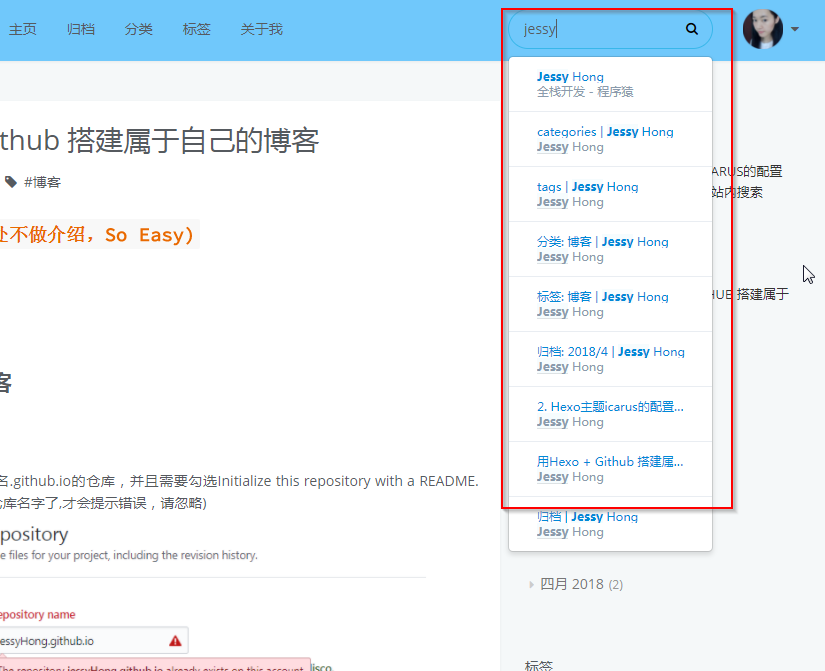
第六步:swiftype预览结果

作者: Jessy Hong